DER ESP8266 Mikrocontroller und der WS2812B LED Streifen haben zwei Dinge gemeinsam: Sie kosten nicht viel, aber können sehr viel. Der ESP32 hat einen Wifi Empfänger und kann einen eigenen Webserver hosten. Mit den zusätzlichen GPIO Pins kann der ESP8266 WS2812 LED Streifen steuern und dient als Controller.
Entweder können die LEDs anschließend per Weboberfläche gesteuert werden, oder der ESP8266 wird per MQTT, Websocket oder REST API angesprochen, z.B. von einem Raspberry Pi. Somit lässt sich dieses Tutorial auch wunderbar ins eigene Smart Home einbauen.
Übrigens: Manchmal ließt man von NodeMCU statt/sowie ESP8266. Dabei heißt die ursprüngliche Firmware für den ESP8266 NodeMCU. Mehr Informationen findest du in diesem Artikel.
Zubehör
Den ESP8266 gibt es in verschiedenen Bauweisen. Die kleinste Form davon ist der ESP01, welcher zwei GPIOs hat. Der ESP32 hingegen besitzt mehr frei programmierbare Pins und es gibt ihn auch als Dev Board zu kaufen, wobei man es einfach per USB anschließen kann.
Folgende Optionen stehen zur Verfügung:
- ESP-01 mit USB Serial Adapter
- ESP8266 Dev Board (+ Micro USB Kabel)
Da wir nur einen Pin brauchen, ist der ESP01 ausreichend. Ich habe für dieses Tutorial ein ESP8266 Development Board verwendet.
Darüber hinaus brauchen wir noch den LED Streifen. Der WS2812B hat nur einen Datenpin und ist daher recht günstig. Es gibt ihn in verschiedenen Längen (1-5 Meter) und mit unterschiedlicher Anzahl an LEDs pro Meter:
Meiner Meinung nach bietet die WS2812B Version mit 60 LEDs pro Meter das beste Preis/Leistungsverhältnis. Mehr werden nur selten benötigt, wohingegen der Effekt bei bei nur 30 LEDs/m nicht immer flüssig ist (man sieht die einzelnen LEDs leuchten).
Zu guter letzt brauchen wir eine entsprechende Stromversorgung. Bei voller Last braucht eine WS2812B LED bis zu 60mA. Bei einem Meter mit 60LEDs wären das also bis zu max. 1.8 A bei 5V (= 9 Watt). Meiner Erfahrung nach, sind diese Werte sehr hoch und es kommt nur selten zur vollen Last (ich rechne meist mit ~40mA pro LED). Nichtsdestotrotz brauchen wir ein Netzteil. Die benötigte Leistung des Netzteils kannst du entsprechend der Anzahl von LEDs selbst berechnen.
- 5V Netzteil (mindestens 2A)
- DC Power Jack
- Jumper Kabel
- optimal: Breadboard
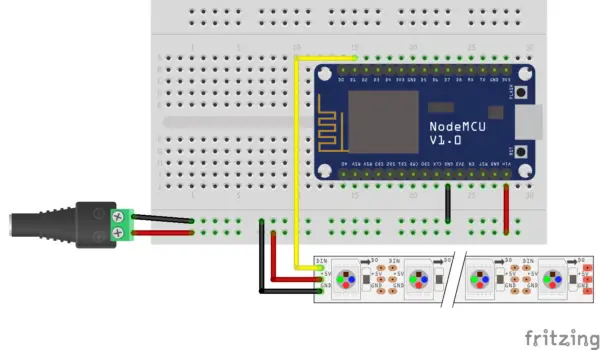
Vorbereitung: Verkabelung des ESP8266 mit WS2812B
Die Verkabelung des WS2812B LED Streifens ist sehr einfach, da nur ein Datenpin vorhanden ist. Damit die LEDs und der ESP von der gleichen Stromquelle versorgt werden, nutzen wir den Power Jack, wie in der Abbildung zu sehen ist.

Die positi8ve Eingangsspannung kommt an VIN vom ESP sowie an +5V vom LED Streifen. GND wird ebenfalls an GND angeschlossen. Als Datenpin des ESP8266 nehmen wir D1 (GPIO 5) und verbinden diesen an DIN.
Vorbereitung – IDE konfigurieren und Flashen
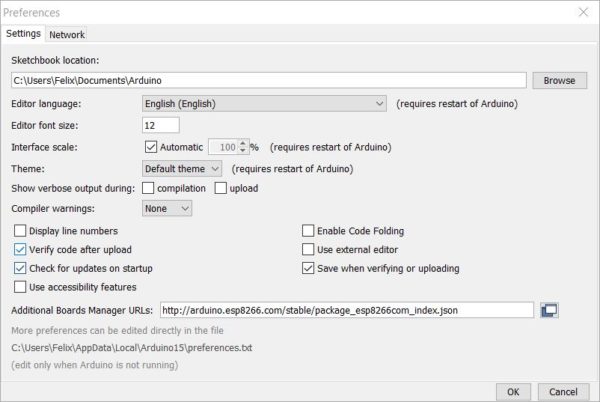
Die Software für den ESP8266 spielen wir mittels Arduino IDE auf. Hierfür müssen wir unter Datei > Einstellungen folgende URL setzen (mehr Details sind in diesem Tutorial beschrieben):
http://arduino.esp8266.com/stable/package_esp8266com_index.json

Suche anschließend unter Tools > Board > Boardverwalter nach „ESP8266“ und installiere das Paket.
Die Software, die wir gleich auf den ESP flashen werden, hat einige Abhängigkeiten. Diese müssen wir zunächst installieren. Gehe dazu unter Sketch > „Bibliotheken einbinden“ > „Bibliotheken verwalten“. Hier kannst du nach allen benötigten Bibliotheken suchen und diese installieren. Eine Liste aller benötigten Bibliotheken findest du hier.
Nicht alle sind in der Arduino IDE auffindbar. In diesem Fall musst du auf die Github Seite der verlinkten Projekte und die Zip Dateien herunterladen (Clone or Download Button > Download ZIP). Anschließend kannst du die Datei in der Arduino IDE einbinden ( Sketch > „Bibliotheken einbinden“ > „ZIP Bibliothek hinzufügen“ ).
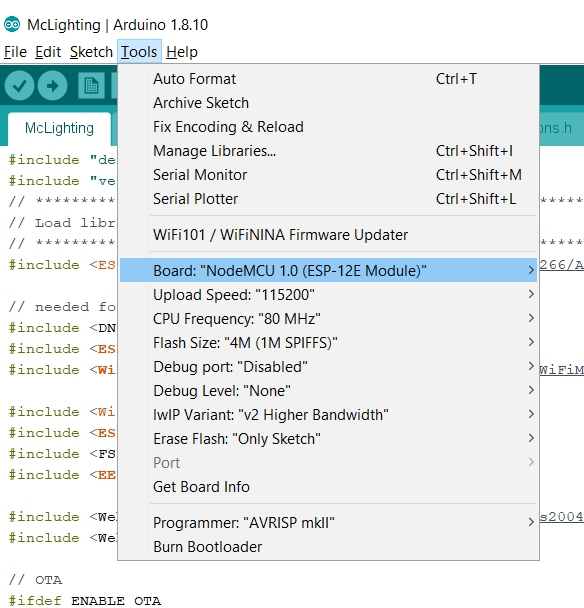
Wenn der ESP8266 per USB angeschlossen ist, wähle den enstprechenden COM Port aus, und schaue, dass die Einstellungen unter Tools, wie hier zu sehen sind:

Anschließend können wir starten. Lade dir das Projekt McLighting herunter und entpacke die Zip Datei. Öffne die Datei „Arduino/McLighting/McLighting.ino“ mit der Arduino IDE und drücke den oberen „Upload Button“. Das wird ein paar Minuten dauern.
Solltest du vorher Einstellungen ändern wollen, kannst du dies in der Datei „definitions.h“ vor dem Kompilieren tun.
Einstellungen am ESP32 setzen
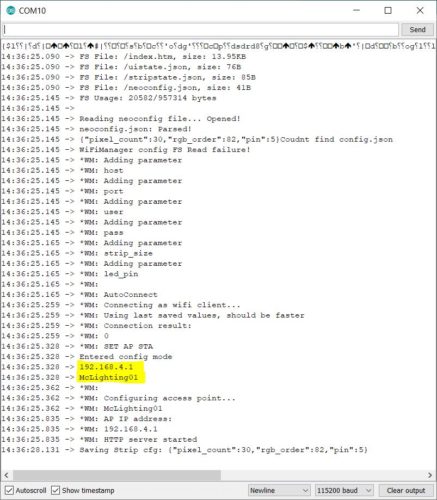
Nachdem alles auf den ESP geflasht wurde, können wir den Seriellen Monitor öffnen (unter Tools). Sobald der ESP startet, ist folgende Ausgabe sichtbar:

Da wir noch mit keinem Netzwerk verbunden sind, startet der ESP im „AP Mode“. Das bedeutet, dass ein eigenes WLAN Netz geöffnet wird, mit dem wir uns verbinden können und anschließend unsere Einstellungen vornehmen können.
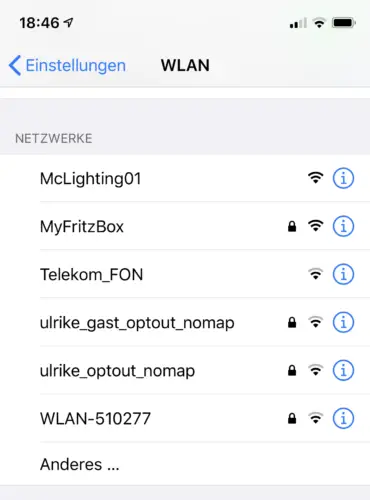
Wir brauchen also nun ein Gerät mit Wifi-Adapter (Smartphone, Laptop). Damit suchen wir nach neuen Wireless-Lan Netzen:

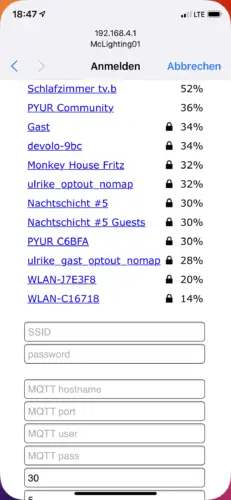
Wähle das Netzwerk aus und öffne die angegebene URL im Browser (192.168.4.1). Wähle „Configure Wifi“, woraufhin du folgenden Screen angezeigt bekommst:

Hier kannst du nun die Daten deines eigentlichen Netzwerks (Name und Passwort) angeben, sowie die Anzahl der WS2812B LEDs, ddie Nummer des verwendeten GPIO und ggf. den MQTT Broker (nützlich für OpenHAB Smart Home).
Speichere die Einstellungen und verbinde dich wieder mit dem normalen Netzwerk.
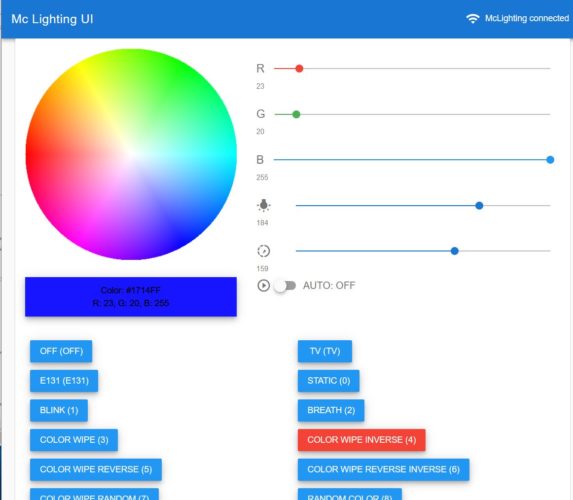
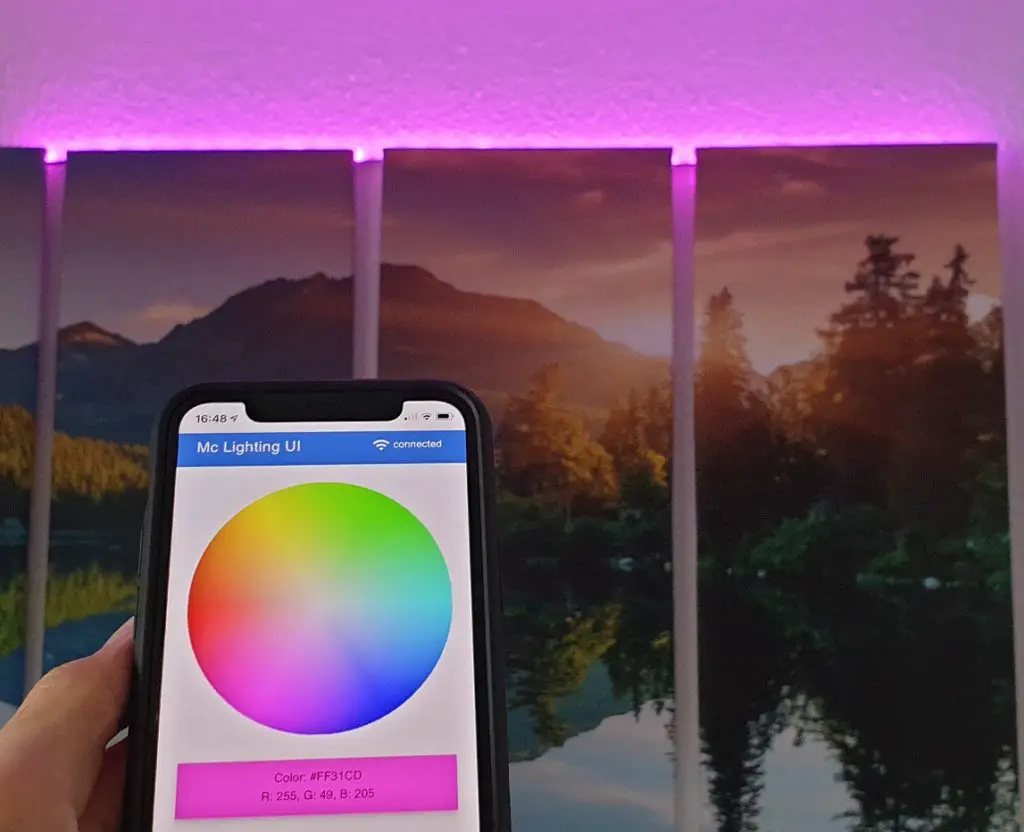
Anschließend kannst du die intern vergebene IP Adresse des ESP aufrufen und siehst das Webinterface, mit dem du die LEDs steuern kannst und Farben, Effekte, sowie Geschwindigkeit der Effekte einstellen kannst. Die IP Adresse bekommst du entweder über deinen Router oder über den seriellen Monitor raus, nachdem der ESP32 mit dem Netzwerk verbunden ist.

WS2812B Steuerung mittels ESP8266 Webserver per MQTT, REST, Websocket – Smart Home Verwendung
Das Einstellen per Weboberfläche am Smartphone ist zwar nett, aber eine Integrations ins eigene Smart Home System (OpenHAB, Home Assistant, Homebridge, Node Red, usw.) ist häufiger die angestrebte Lösung. Dafür gibt es glücklicherweise verschiedene Möglichkeiten, da das McLighting Projekt über ein ansprechbares Interface verfügt.
HTTP REST API
Die einfachste Möglichkeit Werte auszulesen und zu ändern, ist die REST API. Hierbei werden alle Parameter mittels URL übergeben (GET). Du benötigst lediglich die interne IP Adresse des ESP8266.
Hiermit setzen wir bspw. die Farbe auf Rot bei 50% Helligkeit:
http://<esp8266_ip>/set_mode?rgb=ff0000&c=50
Du kannst alle Einstellungen und Modi auslesen, sie setzen und natürlich Farben und Effekte einstellen. Hier findest du die Übersicht von allen möglichen Calls.
WS2812B MQTT Steuerung
MQTT stellt eine eifnache und effiziente Methode zur IoT Geräte Kommunikation dar. Dabei benötigen wir einen Broker, der die Nachrichten weiterleitet (Details gibt es in diesem Tutorial). Wir gehen es am Beispiel eines Raspberry Pi MQTT Brokers durch.
Öffne ein Terminal am Raspberry Pi und installiere den Broker:
sudo apt-get install -y mosquitto mosquitto-clients
Setze anschließend folgenden Befehl ab (wir setzen damit alle LEDs auf die Farbe rot):
mosquitto_pub -h localhost -t McLighting01/in -m "*ff0000"
Auf dem ESP sind zwei Topics vorhanden: „<name>/in“ (eingehende Befehle) und „<name>/out“ (Antworten), wobei <name> in der „definitons.h“ Datei angegeben ist (in unserem Fall „McLighting01“. Falls du mehrere ESP’s nutzt, müssen die Namen angepasst werden.
Alle weiteren Befehle zum Setzen bzw. Auslesen der Einstellungen, findest du hier.
Websocket API
Die Websocket API ist auf dem Port 81 verfügbar:
ws://<esp8266_ip>:81/
Hierbei ist die mitgegebene Payload für den Befehl entscheidend. Die Beispiele dafür findest du hier.


16 Kommentare
Hallo,
Sehr zu empfehlen ist statt des Projekts McLightning das Projekt https://github.com/Aircoookie/WLED zu verwenden.
Sehr gutes Tutorial! Danke. Weiter so!
Ein sehr schönes Projekt. Kann es sein, dass die Bezeichnungen ESP32 und ESP8266 ötfer mal verwechselt werden? Für Anfänger könnte das verwirrend sein.
Hallo,
ich bin ein Anfänger was dieses Projekt angeht. Ich habe ein ESP32 und bekomme jedesmal folgende Fehlermeldung:
error: espcomm_open failed
error: espcomm_upload_mem failed
error: espcomm_upload_mem failed
Muss ich andere Bibliotheken einbinden?
Kann mir jemand dabei helfen?
Verträgt der ESP8266 5V? Ich dachte der ist nur für 3V ausgelegt?
Hier fehlt definitiv der Hinweis auf WLED, denn dieses ist deutlich besser als McLightning. Zudem ist es dank fertig kompilierter Files nochmals einfacher zu installieren. In meinen Augen gibt es absolut keinen Grund McLightning zu installieren da WLED eigentlich alles besser macht.
@Max Der ESP8266 selber verträgt keine 5V, wohl aber das NodeMCU-Board, dieses hat einen Spannungswandler drauf. Da der Preisunterschied zu verschmerzen ist sollte man direkt mit dem NodeMCU (oder wenn’s kompakter sein soll mit dem Wemos D1 Mini) arbeiten. Der höhere Stromverbrauch ist wirklich zu vernachlässigen wenn man mit LEDs arbeitet.
Fand das Tutorial von Danger ziemlich gut. Der Typ erklärt ziemlich einfach die Funktionsweise.
dangersblog.de
Gehört zwischen ESP und Strip nicht noch ein Pegelwandler? ESP 3,3V, Strip 5V.
Das brät den ESP auf Dauer. Habe ich schon leidvoll selber herausfinden müssen.
ESP Module mit integriertem FTDI Adapter, also mit USB Schnittstelle laufen auch mit 5V.
D.h. sie haben einen eingebauten Spannungswandler
5V über USB -> 3,3V für den ESP und dann wieder 5V für den 5V Pin
Habe bereits seit 1 Jahren einen Wemos D1 mini im Keller mit Ultraschallsensor im Öltank, und der läuft über ein 5V USB Netzteil wunderbar.
Hallo,
ich wollte das Tuturial ausprobieren. Leider bekomme ich beim kompilieren eine Fehlermeldung.
In file included from D:UserTorstenPROJEKTEArduinoMcLighting-2.2.5McLighting-2.2.5ArduinoMcLightingMcLighting.ino:10:0:
C:UsersTorstenAppDataLocalArduino15packagesesp8266hardwareesp82662.7.4librariesESP8266WebServersrc/ESP8266WebServer.h:34:39: error: previous declaration of ‚HTTPMethod HTTP_HEAD‘
enum HTTPMethod { HTTP_ANY, HTTP_GET, HTTP_HEAD, HTTP_POST, HTTP_PUT, HTTP_PATCH, HTTP_DELETE, HTTP_OPTIONS };
exit status 1
Fehler beim Kompilieren für das Board NodeMCU 1.0 (ESP-12E Module).
Hat jemand eine Idee was die Ursache sein kann? Für die Bemühungen bedanke ich mich im Voraus.
Herzliche Grüße
Torsten
sers Torsten, bekomme die selbe Fehlermeldung. Hast du schon eine Lösung dafür?
Hallo Flo,
leider nicht. Ich habe leider keine Idee. Ich habe es unter LINUX und Windows 10 probiert. Beide Resultate sind identisch.
Herzliche Grüße
Torsten
Habe jetzt Wled installiert. Das hat ohne Probleme funktioniert.
Ich weiß nicht ob sich einer von euch dabei auskennt, aber wenn ich ein eigenes Produkt verkaufe also offiziell darf ich dieses Bauteil verwenden und auf die WLAN Funktion hinweisen
Hallo,
ich bin der Anleitung soweit gefolgt.
Bekomme aber aber beim Kompilieren etliche Fehlermeldungen, die alle mit „first defined here“ enden.
Nun stehe ich da und blicke nicht mehr durch.
Wenn jemand Rat weiß, wäre ich echt dankbar.
Hallo,
ich habe aus unterschiedlichen Quellen gelesen, dass es notwendig ist am Din eine 470Ohm Widerstand zu benutzen. Warum ist dies hier nicht nötig