Der ESP8266 kann viele Sensoren und Module auslesen und oft möchten wir die Ergebnisse nicht nur per Wifi senden, sondern auch ausgeben. Dazu verbinden wir den ESP mit einem Grafikdisplay mit dem SSD1306 Treiber. Das OLED gibt es in den Größen 128×32 und 128×64 Pixeln. Genug um mehrere Zeilen Text und sogar Bilder/GIFs anzuzeigen.
In diesem Tutorial schauen wir uns die Verkabelung sowie Beispielcode an, den wir mittels der Arduino IDE übertragen.
Zubehör
Den kleinen OLED Bildschirm gibt es in zwei Größen. Wir nutzen in diesem Tutorial die größere Variante mit 128×64 (also 8192) Pixeln und 0.96 Zoll (ca. 2,44 cm) Durchmesser. Außerdem gibt es unterschiedliche Farben zur Auswahl. In meinem Fall habe ich ein einfaches Schwarz-Weiß Display gewählt.
Insgesamt habe ich folgende Teile verwendet:
- ESP8266 NodeMCU
- SSD1306 OLED Display mit weißen Zeichen (schwarzer Hintergrund)
- Breadboard
- Jumper Kabel
- Micro-USB-Kabel
All diese Displays sind lediglich zweifarbig (Pixel an/aus). Auf die Farbe haben wir per Code keinen Einfluss. Diese muss beim Kauf bereits gewählt werden.
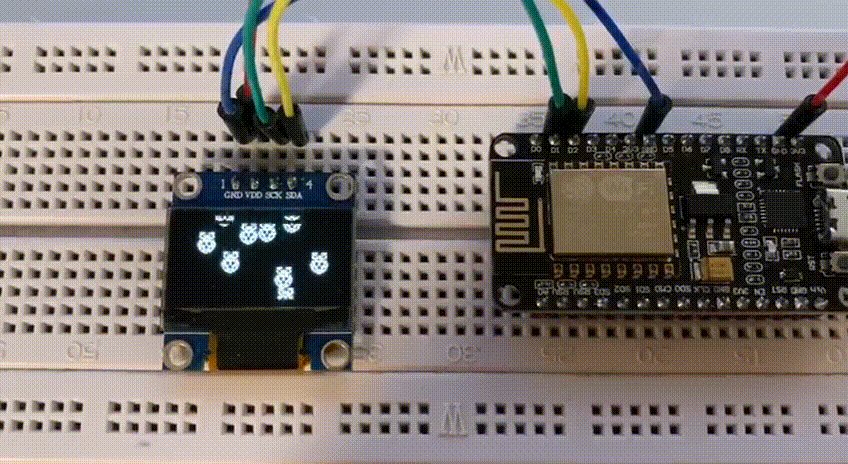
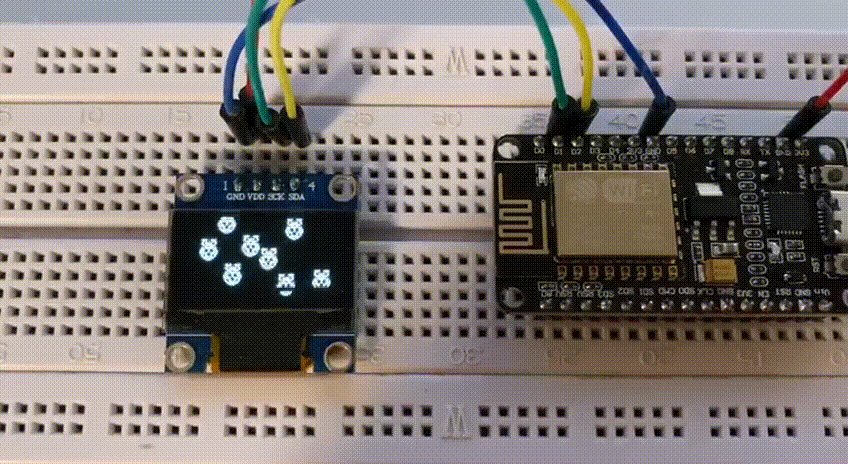
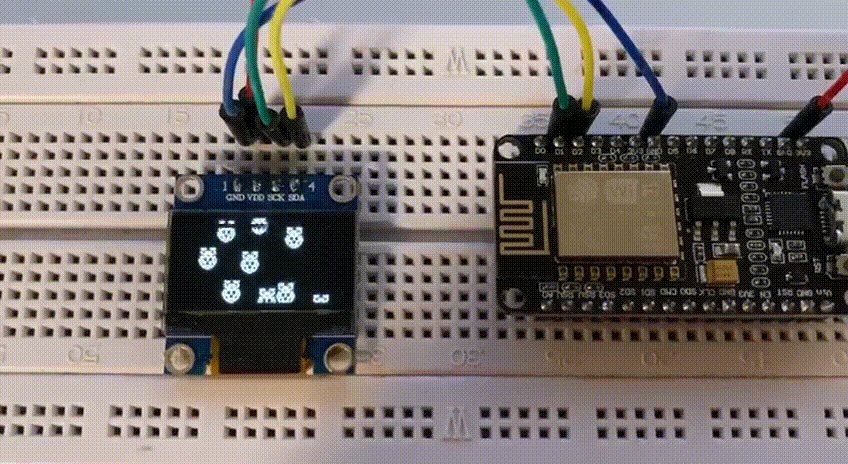
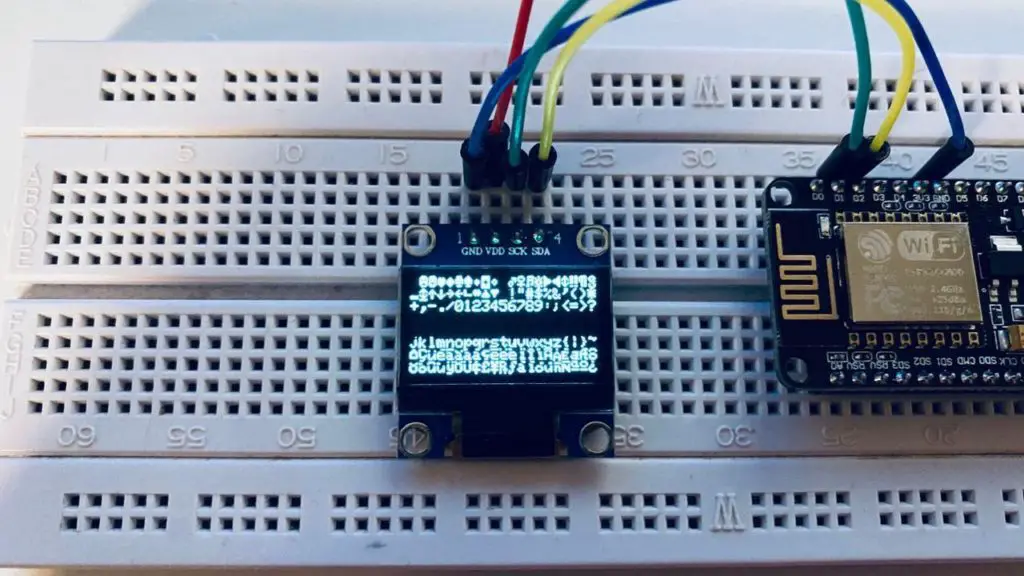
Vorbereitung: SSD1306 OLED am ESP8266 anschließen
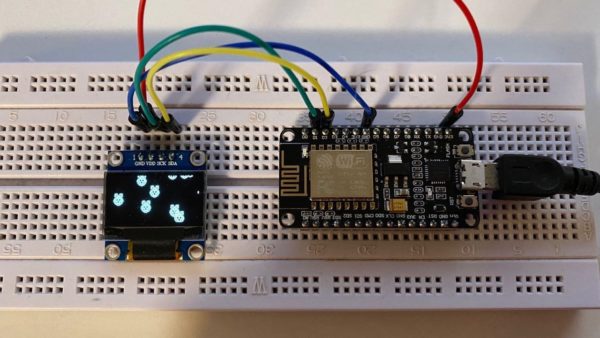
Das Display hat vier Pins, die wir anschließen müssen. Diese verbinden wir mit den Jumper Kabeln auf dem Breadboard mit dem NodeMCU Board (siehe Beschriftung) wie folgt:
| Display: SSD1306 OLED | NodeMCU Development Board |
|---|---|
| GND | GND |
| VDD / VCC | 3V3 |
| SCK / SCL | D1 |
| SDA | D2 |
Die Verkabelung ist sehr einfach und keine Widerstände o.ä. werden gebraucht. Welchen freien 3.3V bzw. GND Pin du verwendest, ist egal.

Beispielcode zum Anzeigen von Text und Bildern:
Um ein erstes Beispiel aufzuspielen, brauchen wir die Arduino IDE. Diese kann für den ESP32 / NodeMCU genutzt werden. Das Setup dazu ist hier im Detail beschrieben.
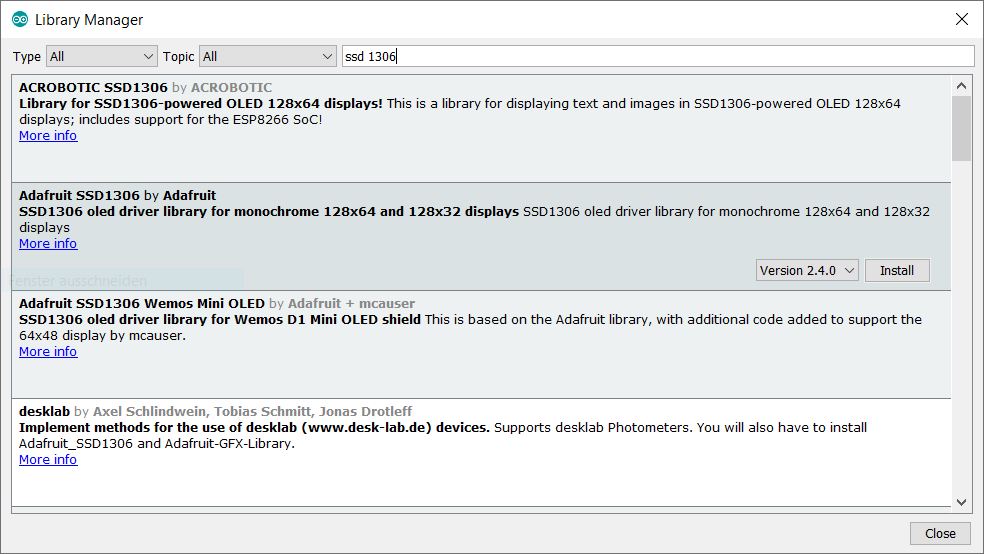
Nach der Installation öffnen wir die Arduino IDE und suchen unter Sketch > Include Library > Manage Libraries nach „SSD 1306“ und installieren das Adafruit Paket:
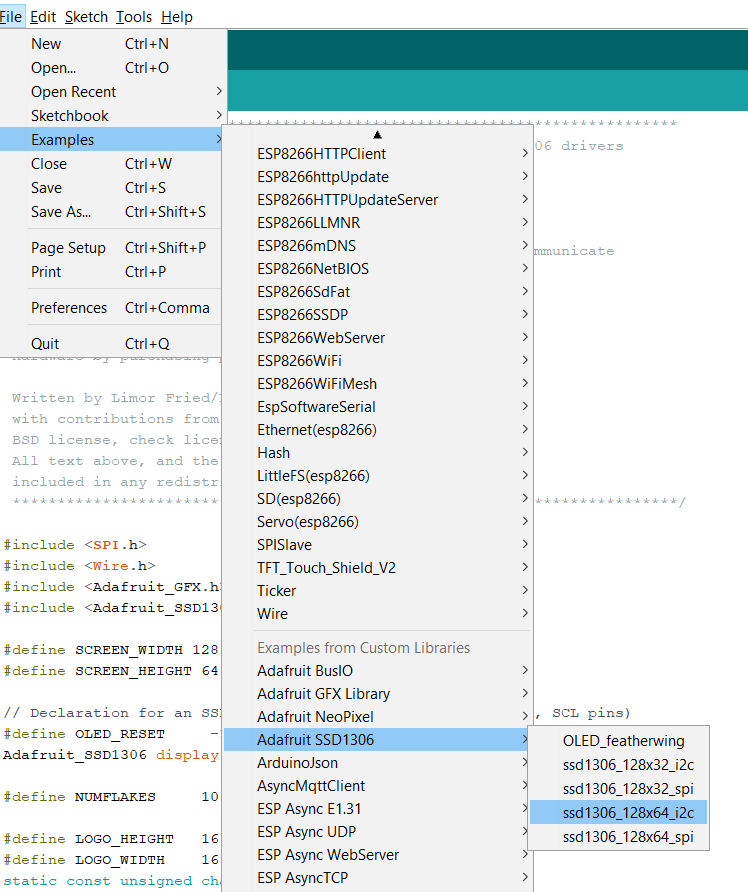
 Anschließend wählen wir unter File > Examples > Adafruit SSD1306 den Sketch „ssd1306_128c64_i2c“ aus.
Anschließend wählen wir unter File > Examples > Adafruit SSD1306 den Sketch „ssd1306_128c64_i2c“ aus.

Es öffnet sich ein neues Fenster mit dem Beispielcode. Hier müssen wir nun eine kleine Anpassung vornehmen. In einer der oberen Zeilen steht folgendes:
|
1 |
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin) |
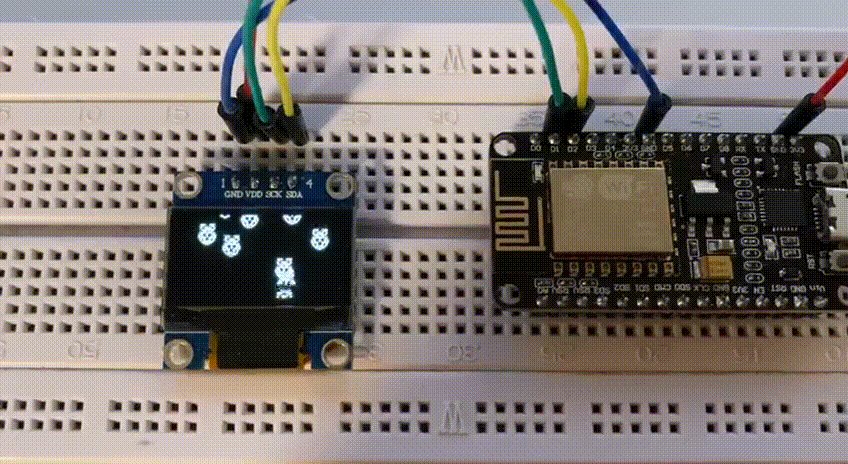
Hier ersetzen wir die 4 mit einer -1 (da unser Display keinen Reset Pin hat). Anschließend drücken wir den Upload Button, der das Skript kompiliert und hochlädt. Kurz darauf beginnt die Demo auf dem Bildschirm.
Die verfügbaren Funktionen können u.a. hier eingesehen werden.
Prinzipiell bräuchte man keine Library, um das Display anzusprechen. Im Datenblatt ist erklärt, wie man das OLED mittels I2C Befehlen steuert. Dies ist allerdings um einiges weniger komfortabel.
Neben der Bibliothek von Adafruit gibt es auf Github noch viele ähnliche Bibliotheken. Eine weitere, die ich mir angesehen und für nützlich empfunden habe, ist ThingPulse OLED SSD1306. Hiermit ist vor allem das Zeichnen von geometrischen Formen, sowie Text in verschiedenen Layouts sehr einfach gemacht. Auch dieser Beispielcode kann einfach per Arduino IDE aufgespielt werden.
Eigene Pixel-Grafiken erzeugen
Nun möchten wir neben Text möglicherweise auch eigene Bilder anzeigen. Diese können wir zunächst mit Tools wie Paint oder Online-Tools wie PiskelApp online erstellen. Natürlich muss das Bild im Rahmen der 128*64 Pixeln bleiben.
Anschließend brauchen wir den Bitcode davon, um diesen mittels display.drawBitmap(...) auf dem OLED anzuzeigen. Hierfür ist die einfachste Methode die LCD Assistant Software zu nutzen, die aus einer Bitmap den Pixelcode erstellt. Online Alternativen gibt es bspw. hier (oder wer es programmieren will: Python und Matplotlib).
Hier die Pixel Bitmap des Raspberry Pi Logos:
static const unsigned char PROGMEM logo_bmp[] =
{ B00000000, B11000000,
B00000001, B11000000,
B00000001, B11000000,
B00000011, B11100000,
B11110011, B11100000,
B11111110, B11111000,
B01111110, B11111111,
B00110011, B10011111,
B00011111, B11111100,
B00001101, B01110000,
B00011011, B10100000,
B00111111, B11100000,
B00111111, B11110000,
B01111100, B11110000,
B01110000, B01110000,
B00000000, B00110000 };

Für welche Anwendungen findet so ein Display bei euch Gebrauch? Bei mir ist es vor allem zum Visualisieren von kleinen Datensätzen gedacht, welche ich nicht jedes Mal temporär verschicken möchte.


9 Kommentare
Mich würde interessieren, ob das Display auch mit ESPeasy und dem ESP8266 funktioniert?
Hi Norbert,
auch andere ESP8266 Versionen sind unterstützt. Ich habe gesehen, dass auch ESPeasy unterstützt ist.
Hallo Norbert,
ein tolles TUT, aber hast du evtl. auch einmal daran gedacht, einen Sensor (z.B. BME280 oder den BMP180) an den ESP8266 zu hängen, und diese Daten dann auf dem Display + via Webserver auszugeben ?
Schönen Sonntag !
LG Michael
Das würde mich auch interessieren. 😉
Genau das möchte ich auch machen.
Gibt es dazu eine Software?
Wenn ihr den ESP mit der Airrohr-Software des luftdaten.info Projektes verwendet, dann lassen sich auf dem angeschlossenen Display die aktuellen Werte, IP Adresse etc. ablesen und über den eingebauten Webserver wird das ganze konfiguriert und die Messdaten sind hier auch sichtbar. Übergabe an eigene oder fremde Server/APIs etc. alles möglich. Ich hab über eine homebridge die Daten so auch im Apple Homekit.
Bei mir läuft erst einmal nichts.
20 mal probiert.
Ich werde noch einmal einen anderen 8266 benutzen. Vielleicht klappt es ja dann auch bei mir.
Manfred,
schau dir das mal an, ich musst tatsächlich die Treiber wechseln:
https://www.az-delivery.de/blogs/azdelivery-blog-fur-arduino-und-raspberry-pi/esp8266-mit-0-96-oled
Hi und danke.
Ich werde damit die Zuganzeige eine Modellbahn Bahnhofs steuern