Nie zuvor war es einfacher eine eigene Website zu erstellen. Oftmals haben solche einfachen Lösungen aber nur limitierte Konfigurationsmöglichkeiten. Eine der beliebtesten Lösungen zum Erstellen von einfachen Seiten und Blogs ist WordPress. Um die volle Kontrolle über unsere Daten zu haben, entscheiden wir uns für einen Raspberry Pi WordPress-Server, der zu Hause gehostet wird. Was dafür benötigt wird und worauf wir achten müssen, schauen wir uns in diesem Tutorial an.
Übrigens: Zwar ist diese Anleitung in erster Linie für WordPress gedacht, aber du kannst auch jede andere PHP Anwendung entsprechend auf dem Raspberry Pi lauffähig machen. Dazu brauchst du einfach nur den WordPress Installationsteil überspringen bzw. zu ersetzen.
Inhaltsverzeichnis
- Zubehör
- Vorbereitung
- Raspberry Pi Webserver einrichten
- Installation von WordPress auf dem Raspberry Pi
- WordPress: Erste Schritte und Einrichtung
- Router konfigurieren – Zugriff aus dem WWW
- Raspberry Pi WordPress Server Fazit
Zubehör
Die folgenden Schritte können auf jedem Raspberry Pi mit Netzwerkverbindung (Ethernet oder W-LAN) ausgeführt werden. Dennoch empfiehlt es sich bei höherer Last einen leistungsstärkeren Pi – wie das 4er Modell mit 4 GB – zu nehmen. Außerdem empfehle ich eine Netzwerkverbindung per Ethernetkabel. Mein Setup sieht dabei folgendermaßen aus:
- Raspberry Pi 4 (4GB)
- SD Karte (wichtig: Typ Endurance) mit mindestens 16 GB
- Ethernetkabel
- 5V 2A USB Netzteil
Mein Pi ist dabei direkt neben dem Router platziert und somit einfach per Kabel verbunden.
Vorbereitung
Wir beginnen bei der Installation des Betriebssystems: Zwar kann ein existierendes Raspberry Pi OS verwendet werden, aber es empfiehlt sich die Raspberry Pi OS Lite Version zu verwenden, da diese ohne unnötige Desktopumgebung kommt. Nachdem wir das Image heruntergeladen haben, flashen wir es auf die SD-Karte. Damit wir nicht per Tastatur am Raspberry Pi arbeiten müssen, erstellen wir auf der SD-Karte eine leere Datei namens ssh, nachdem der Flash-Vorgang fertig ist. Dadurch ist der SSH Zugriff aktiviert und wir können uns von unserem PC verbinden, nachdem der Pi gestartet und mit dem Netzwerk verbunden ist.
Auf Linux/Mac Systemen können wir das über die Kommandozeile:
ssh pi@raspberrypi
Alternativ kannst du auch die IP-Adresse des Pi’s in deinen Router-UI nachsehen und dich mit dieser verbinden.
An dieser Stelle empfehle ich zunächst einmal das Standardpasswort (raspberry) des Nutzers zu ändern:
passwd
Raspberry Pi Webserver einrichten
Wir machen nun mit der Installation des Webservers weiter. Hierfür gibt es zum einen Apache2 und die schlankere Version nginx. Wir entscheiden uns für Letzteres. Für die Installation brauchen wir lediglich einen Befehl:
sudo apt-get install nginx --yes
Der Server sollte bereits nach der Installation gestartet worden sein, allerdings kannst du ihn auch manuell starten:
sudo service nginx start
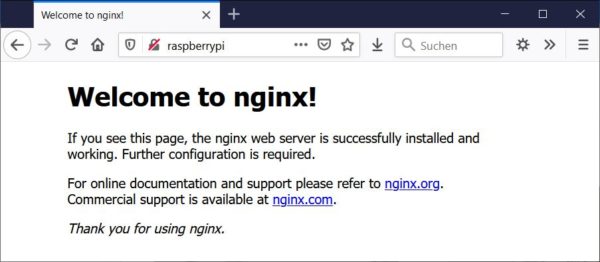
Wir testen das ganze, indem wir in unserem Browser die IP-Adresse des Raspberry Pi’s eingeben (alternativ sollte auch http://raspberrypi/ funktionieren):
Unser Webserver läuft also bereits erfolgreich! Wir könnten hier schon einzelne HTML Dateien ausgeben und hätten eine statische Website, die lokal verfügbar ist. Vorher nehmen wir aber noch ein paar Konfigurationen von nginx vor:
sudo nano /etc/nginx/nginx.conf
Folgende Einstellungen ändern wir (Eine Raute # vor einer Zeile bedeutet, dass diese auskommentiert / inaktiv ist).
- Unter
eventskommentieren wirmulti_accept on;ein (# entfernen) – das ermöglicht, dass sich mehrere Clients gleichzeitig verbinden. - Unter
httpkönnen wirkeepalivevon 65 Sekunden heruntersetzen (10-20). - weitere Erklärungen zu den Einstellungsmöglichkeiten gibt es hier.
Alternative: Eigene Konfiguration für die Website
Im vorherigen Schritt haben wir die Default Konfigurationsdatei von nginx bearbeitet. Wir können aber auch eine eigene Datei anlegen, z.B. falls wir mehrere Webseiten auf dem Pi hosten wollen. Dieser Schritt ist optional und kann übersprungen werden. Der Vollständigkeit wegen, hier aber die Anleitung. Falls du diesen Weg gehst, vergiss nicht in den folgenden Schritten auch die Pfade zu den Dateien und der Konfiguration anzupassen
Erstelle zunächst ein leeres Verzeichnis (ich nenne es example.com – passe den Namen entsprechend deiner Domain an), in dem später die WordPress Seite kommt:
sudo mkdir cd /var/www/html/example.com
Nun kopieren wir die Default Konfigurationsdatei (example.com.conf):
sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/example.com.conf
Hier kannst du u.a. den Servernamen (die Domains, auf denen die Website laufen soll, sowie den Dateipfad angeben):
...
root /var/www/html/example.com;
...
server_name example.com www.example.com;
...
Damit die Konfiguration aktiv ist, müssen wir eine Verknüpfung erstellen:
sudo ln -s /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/
WordPress benötigt jedoch noch PHP, was wir im Folgenden installieren.
PHP installieren
Neben PHP laden wir auch gleich noch einige Zusatzmodule (wie den FastCGI Process Manager), welche im Anschluss gebraucht werden, herunter:
sudo apt-get install php8.0 php8.0-{fpm,common,mysql,curl,mbstring,xml,zip,gd,soap,ssh2,tokenizer,gmp,imagick,bz2,intl,readline} --yes
Die aktuellsten PHP Versionen ändern sich von Zeit zu Zeit und können hier nachgesehen werden. Du kannst die Versionen entsprechend deiner Wahl anpassen. Mit apt-cache search php8 kannst du die verfügbaren Pakete suchen.
Damit nginx auch PHP-FPM nutzen kann, müssen wir noch eine Einstellung vornehmen:
sudo nano /etc/nginx/sites-available/default
Hier wirst du folgenden Teil finden, von dem wir zunächst index.php hinzufügen und die hervorgehobenen Zeilen einkommentieren:
index index.html index.htm index.nginx-debian.html index.php;
# pass PHP scripts to FastCGI server
#
location ~ \.php$ {
include snippets/fastcgi-php.conf;
# With php-fpm (or other unix sockets):
fastcgi_pass unix:/run/php/php8.0-fpm.sock;
# # With php-cgi (or other tcp sockets):
# fastcgi_pass 127.0.0.1:9000;
}
Um zu schauen, ob die Konfiguration gültig ist, kannst du sudo nginx -t ausführen. Damit die neue Konfiguration geladen wird, führen wir Folgendes aus:
sudo service nginx reload
Datenbank
Neben PHP als verarbeitende Sprache, müssen unsere Daten irgendwo gespeichert werden. Hierfür können wir entweder MySQL von Oracle nutzen oder die Open-Source Alternative MariaDB, welche kompatibel zu MySQL ist. Diese installieren wir auch mit lediglich einem Befehl:
sudo apt-get install mariadb-server mariadb-client --yes
Nach der Installation gibt es nur den Root-User, der noch kein Passwort hat. Für unsere Raspberry Pi WordPress Instanz legen wir einen neuen Datenbank-User an, der ein sicheres Passwort bekommt. Zunächst öffnen wir die MariaDB Konsole:
sudo mariadb
Hier geben wir folgenden, angepassten Befehl ein (du kannst dem User auch einen anderen Namen als „wordpress“ geben):
CREATE USER 'wordpress'@'localhost' IDENTIFIED BY 'password'; GRANT ALL PRIVILEGES ON *.* TO 'wordpress'@'localhost'; FLUSH PRIVILEGES; exit;
Nun können wir uns mit dem neu erstellten User einloggen, um zu testen, dass es geklappt hat (mit exit; kannst du die Konsole wieder verlassen):
mariadb -u wordpress -p
Hier erstellen wir gleich schon einmal die Datenbank, die wir später für WordPress nutzen werden:
CREATE DATABASE wordpress_blog;
Weitere Sicherheitseinstellungen
Da wir unsere WordPress Instanz später ins World Wide Web stellen, sollten wir Sicherheitsvorkehrungen treffen. Hierfür gibt es von MariaDB ein Skript, welches ein paar Fragen stellt und dementsprechende Sicherheitseinstellungen vornimmt. Dieses kannst du folgendermaßen ausführen:
sudo mysql_secure_installation
Die Antworten sind überall zu bejahen (außer das Ändern des Pi-User-Passworts, falls du es am Anfang schon gemacht hast).
Setting the root password ensures that nobody can log into the MariaDB root user without the proper authorisation. You already have a root password set, so you can safely answer 'n'. Change the root password? [Y/n] n ... skipping. By default, a MariaDB installation has an anonymous user, allowing anyone to log into MariaDB without having to have a user account created for them. This is intended only for testing, and to make the installation go a bit smoother. You should remove them before moving into a production environment. Remove anonymous users? [Y/n] Y ... Success! Normally, root should only be allowed to connect from 'localhost'. This ensures that someone cannot guess at the root password from the network. Disallow root login remotely? [Y/n] Y ... Success! By default, MariaDB comes with a database named 'test' that anyone can access. This is also intended only for testing, and should be removed before moving into a production environment. Remove test database and access to it? [Y/n] Y - Dropping test database... ... Success! - Removing privileges on test database... ... Success! Reloading the privilege tables will ensure that all changes made so far will take effect immediately. Reload privilege tables now? [Y/n] Y ... Success! Cleaning up... All done! If you've completed all of the above steps, your MariaDB installation should now be secure. Thanks for using MariaDB!
Datenbank-Zugriff
Falls du die Datenbank auch über ein UI nutzen willst, kannst du dafür ein Tool wie PHPmyAdmin nutzen. Dies ist schnell installiert und bietet
Installation von WordPress auf dem Raspberry Pi
Soweit sind alle benötigten Komponenten installiert und wir können uns um die Installation von WordPress kümmern. Dazu löschen wir zunächst einmal die index Dateien auf dem Raspberry Pi im nginx Verzeichnis (falls du keinen eigenen Ordner erstellt hast, passe die Pfade entsprechend an):
cd /var/www/html/ sudo rm index.*
Nun können wir die aktuelle WordPress Version herunterladen:
sudo wget https://wordpress.org/latest.tar.gz
Wir entpacken die Datei und verschieben die Dateien des Ordners nach /var/www/html. Außerdem löschen wir die nicht benötigte Datei sowie den Ordner.
sudo tar xzf latest.tar.gz sudo mv wordpress/* . sudo rm -r latest.tar.gz wordpress
Zu guter Letzt müssen wir noch angeben, dass die entpackten Dateien dem www-data User gehören.
sudo chown -R www-data: .
WordPress: Erste Schritte und Einrichtung
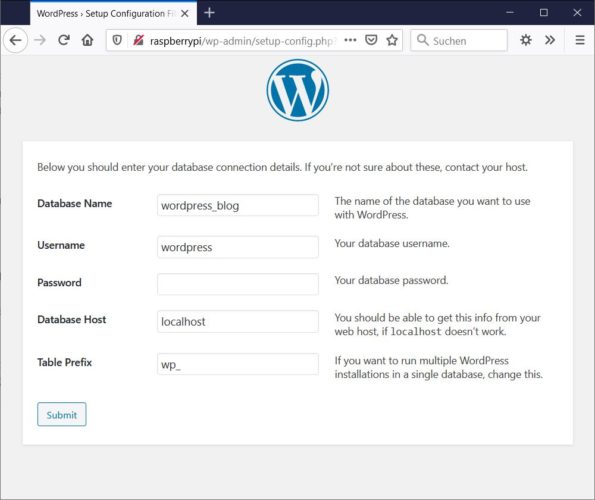
Rufen wir nun die interne IP-Adresse des Raspberry Pi’s auf, so sehen wir bereits den WordPress Konfigurations-Screen. Hier geben wir nun die vorher eingerichteten Zugangsdaten der Datenbank an (passe die Daten entsprechend deines Users und Datenbanknamens an):
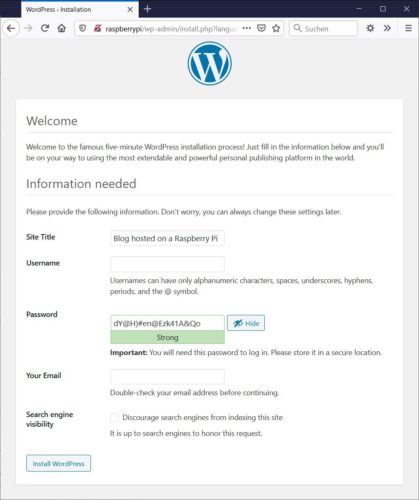
 Im nächsten Schritt geben wir die Informationen zu unserem Blog an. Außerdem erstellen wir den Admin-User. Achte auch hier auf ein starkes Passwort!
Im nächsten Schritt geben wir die Informationen zu unserem Blog an. Außerdem erstellen wir den Admin-User. Achte auch hier auf ein starkes Passwort!
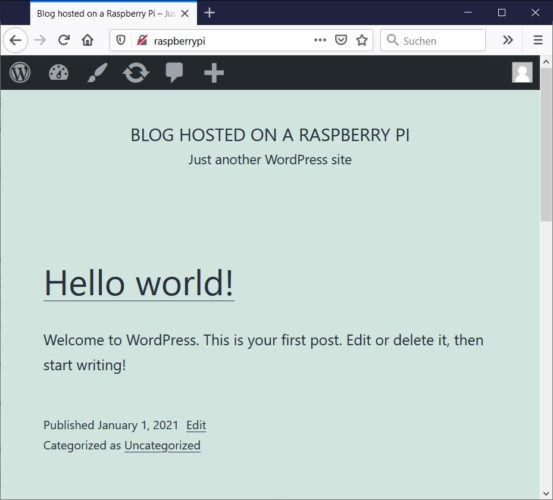
 Danach sind wir bereits fertig und können uns einloggen. Hier können wir erste Schritte und Einstellungen vornehmen und dann unsere Seite bereits ansehen.
Danach sind wir bereits fertig und können uns einloggen. Hier können wir erste Schritte und Einstellungen vornehmen und dann unsere Seite bereits ansehen.
Router konfigurieren – Zugriff aus dem WWW
Bisher ist unsere Webseite nur im lokalen Netz verfügbar und noch nicht aus dem Internet erreichbar. Um dies zu ermöglichen, brauchen wir zwei Dinge:
- Port 80 muss offen und auf den Raspberry Pi zeigen.
- Ein DynDNS Server muss auf unsere (wechselnde) IP-Adresse zeigen, damit der Blog immer über die gleiche Adresse erreichbar ist.
- Ein SSL Zertifikat sollte heutzutage auch nicht fehlen: Bei Let’s Encrypt gibt es kostenlose Zertifikate, die sich alle 3 Monate erneuern und von allen Browsern akzeptiert werden (siehe nächster Schritt).
In deinen Router Einstellungen (normalerweise über 192.168.1.1 erreichbar) gibt es den Punkt „Port-Forwarding“: Hier kannst du bestimmte Ports öffnen und auf eine interne IP-Adresse zeigen lassen. In unserem Fall ist das die IP-Adresse des Raspberry Pi’s (bei mir bspw. 192.168.1.8).
Außerdem brauchen wir einen DynDNS Server. Hier gibt es Anbieter wie No-IP, die kostenlos genutzt werden können. Was dabei zu beachten ist, erfährst du hier.
SSL Zertifikat zur verschlüsselten Datenübertragung erstellen
Falls du eine Domain (wie example.com) hast, so kannst du diese auf deinen DynDNS Server bzw. deine statische IP zeigen lassen (per CNAME bzw. A-Record der Domain). Sobald dies geschehen ist, solltest du bereits über die Domain auf WordPress auf dem Raspberry Pi zugreifen können.
Die Verbindung wird allerdings nicht verschlüsselt hergestellt, weshalb wir uns ein Let’s Encrypt Zertifikat erstellen. Dazu nutzen wir den certbot. Zunächst installieren wir ihn:
sudo ap-get install certbot python3-certbot-nginx --yes
Anschließend können wir ein Zertifikat für ein oder mehrere Domains erstellen. Falls du wir im oberen Kapitel eine eigene nginx Konfigurationsdatei erstellt hast, kannst du die Konfiguration der Zertifikate einfach automatisch anhängen lassen. Gib die gewünschten Domains des Zertifikats mit an (diese müssen auf den Server verweisen, sonst gibt es einen Fehler):
sudo certbot --nginx -d exampke.con -d www.example.com
Akzeptiere die Bedingungen. In der Konfigurationsdatei wurde nun der Pfad zum Zertifikat angefügt.
Raspberry Pi WordPress Server Fazit
Der Raspberry Pi kann neben seinen vielen anderen Möglichkeiten auch als Blog-Server genutzt werden. Nebenbei kann er außerdem als Smart-Home Server o.ä. genutzt werden. Man sollte allerdings bedenken, dass man durch eine eigens gehostete Webseite auch potenziell angreifbar ist und deshalb besonders auf Sicherheitsupdates von WordPress und den Plugins achtet.
Übrigens: Eine weitere Möglichkeit seinen Webserver mit wenig Konfiguration zu erstellen bietet Docker. Hierzu kann ich in Zukunft bei Bedarf gerne zeigen, wie man es damit umsetzt.




32 Kommentare
Hey, cooles Tutorial, aber ich habe ein Frage… wie bekomme ich dieses Zeichen: „~“ am Raspberry hin? Ich komm einfach nicht drauf 🙁 Würde mich über Hilfe Freuen
MFG Tom
Das ist das Homeverzeichnis (
/home/pi) bzw auf der Tastatur mit AltGr und dem Plus-Zeichen.Cooles Ding, Danke.
Hallo und vielen Dank für das Tutorial,
alles klappt soweit prima, ABER ich habe mehrere Probleme WordPress zu betreiben:
a) Wenn ich Mediafiles über 2MB hochlade kriege ich einen Hinweis das die Size auf 2MB beschränkt ist.
b) Wenn ich Mediafiles unter 2MB hochlade kriege ich den Fehler: „Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.“
Habe ich etwas falsch konfiguriert?
Danke!
Die 2MB Begrenzung musst du in der php.ini Datei einstellen: https://www.drupal.org/docs/7/managing-site-performance-and-scalability/increase-upload-size-in-your-phpini
Hi Felix,
ok das hat funktioniert. Jetzt habe ich den zweiten Fehler bei allen Bildern die ich hochlade….
Hallo, prima Anleitung. Aktuell kommt die Fehlermedung „Die Antwort ist keine gültige JSON Antwort“ nach jedem Anstoß einer Aktualisierung der Website und die Aktualisierung findet nicht statt.
Hey Hallo…
bei der Installation der MariaDB (sudo apt-get install mariadb-server mariadb-client –yes) bekomme ich diese Meldung:
Failed to fetch http://raspbian.raspberrypi.org/raspbian/pool/main/libd/libdbi-perl/libdbi-perl_1.642-1+deb10u1_armhf.deb 404 Not Found3 80]
Dort ist die Version vorhanden: libdbi-perl_1.643-3+b1_armhf.deb
Was mache ich falsch?
Gruß Marcel
Hi Marcel,
welches OS nutzt du und sind deine Paketquellen aktuell (sudo apt-get update && sudo apt-get upgrade)?
LG, Felix
Hi Marcel,
welches OS nutzt du und sind deine Paketquellen aktuell (sudo apt-get update && sudo apt-get upgrade)?
LG, Felix
Die neuste Version des RaspberryPi Os Lite…Ich probier das update aus…Danke!
Hallo bei mir kommt immer „403 Forbidden nginx/1.14.2“
Hallo Christoph, hast du in der config /etc/nginx/sites-available/default „index.php“ hinzugefügt?
# Add index.php to the list if you are using PHP
index index.php index.html index.htm index.nginx-debian.html;
Und den server_name solltest du auch noch setzen. bei mir stand da nur „_“
server_name yourservername;
Bei mir funktioniert das auch nicht… bei mir steht dann immer noch 404 Not Found
nginx/1.14.2
Hast du noch eine Idee woran das liegt?
Mit freundlichen Grüßen
Hallo,
mit welchen Befehl kann ich noch phpMyAdmin dazu installieren ?
Hallo,
ich bekomme wie Rutagilbo auch bei jeglicher Aktualisierung der Seite den Fehler: Dies ist keine gültige JSON-Antwort. Was kann ich tun?
Viele Grüße,
Tom
Bei mir kommt leider die Fehlermeldung:
403 Forbidden
nginx/1.14.2
Über Hilfe würde ich mich sehr freuen.
Ist es auch möglich eine bereits zuvor mit WordPress gefertigte Website auf dem Raspberry Pi zu hosten?
Hallo all
nach dem Update der RPi dateien (sudo apt-get update && sudo apt-get upgrade) bleibt beim Aufruf der Main-Page bei der nginx Seite (welcome to nginx) stehen und es wird nicht mehr auf die (meine) WP Hauptseite (http://menu/) weitergeleitet.
wo muss nach einem Upgrade im OS / nginx / php Teil angepasst werden, danit es wieder auf die Nauptseite weitergeleitet wird ??
danke fürs feedback
Hallo zusammen,
erst mal vorweg: Klasse Tutorial!
Leider klappt bei mir nicht alles:
Der Server läuft, die Website lädt und der lokale Zugriff via lok. IP funktioniert super.
Ich habe mir bei Strato eine Domain gekauft, dort alle entsprechenden Einstellungen vorgenommen, das Forwarding in der Fritzbox eingestellt – es klappt super. Leider lädt er die Bilder der Website beim Online Zugriff nicht und ich habe nur ein paar Textbausteine… Was fehlt?
Gibt es auch eine Anleitung, wenn man bereits Apache2 laufen hat,
warum das?
cd /var/www/html/
sudo rm index.*
WordPress sollte doch in einem eigenen Verzeichnis laufen und darüber aufgerufen werden?
Hallo Felix, ich habe gerade Apache2 nach Anleitung von hier installiert und jetzt die nächste Anleitung WordPress-Server kommt mit Ngix, warum bleibst du nicht bei einer Server Version (Apache2)?
Hallo,
Eine super Anleitung, auch für Anfänger im Umgang mit dem raspberry.
Ich würde nun gerne noch ein Zertifikat von letsencrypt installieren, welches sich idealerweise automatisch verlängert.
Hier wird das nur im Zusammenhang mit Apache beschrieben, laut Internet geht das aber auch mit nginx. Die Anleitungen im Netz sind für mich aber verwirrend und teilweise wohl auch veraltet.
Kann mir jemand eine aktuelle, gute Anleitung empfehlen?
Ich bekomme nach Abschluss der Installation den Fehler 502 Bad Gateway. Was hab ich vergessen oder Falsch gemacht?
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
index.php;
#
location ~ \.php$ {
include snippets/fastcgi-php.conf;
#
# # With php-fpm (or other unix sockets):
fastcgi_pass unix:/run/php/php8.0-fpm.sock;
# # With php-cgi (or other tcp sockets):
# fastcgi_pass 127.0.0.1:9000;
}
———————-
sudo nginx -t
nginx: [emerg] unknown directive „index.php“ in /etc/nginx/sites-enabled/default:46
nginx: configuration file /etc/nginx/nginx.conf test failed
———————
sudo service nginx reload
Job for nginx.service failed.
See „systemctl status nginx.service“ and „journalctl -xe“ for details.
———————
Gibt es neue Einstellungen? Hier komme ich nicht weiter?
Description: Raspbian GNU/Linux 11 (bullseye)
Nach index.nginx-debian.html muss das Semikolon weg
Hallo,
danke für das Tutorial. Leider klappt so einiges nicht. Zum einen funktioniert der Befehl „install php8.X“ nicht, in keiner Form, ich musste einfach nur php ohne Version verwenden, was php 7.4 installiert hat.
Dann habe ich aber ein größeres Problem:
Trotz Portforewarding kommt die Seite über die externe IP nur verschoben und Bilderlos an, weil alles mögliche auf die interne IP verweist. Stelle ich bei WordPress die externe IP ein, dann funktioniert alles, bis auf der Login bei der WP-Adminoberfläche.
Warum? Ich bin hier am verzweifeln und finde keine sinnvolle, verständliche Antwort wenn ich Google. Über eine Antwort würde ich mich sehr freuen.
Hi,
danke für deine Anleitung.
Ich versuche gerade mein Glück über Docker, leider ohne Erfolg.
MariaDB ist installiert, WordPress auch. Über nginx Proxy Manager möchte ich den Blog erreichbar machen nur das klappt semi gut. Bilder werden nicht richtig dargestellt. Denke die php Datenbank zerschießt sich. In den Admin Bereich kann ich mich nicht anmelden.
Falls du also noch ein Tutorial für Docker machen möchtest, ich würde mich freuen.
Ich versuche es weiter.
Lg
Sascha
server {
listen 80 default_server;
listen [::]:80 default_server;
# SSL configuration
#
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
#
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
#
# Read up on ssl_ciphers to ensure a secure configuration.
# See: https://bugs.debian.org/765782
#
# Self signed certs generated by the ssl-cert package
# Don’t use them in a production server!
#
# include snippets/snakeoil.conf;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html index.ph;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
# pass PHP scripts to FastCGI server
#
location ~ \.php$ {
include snippets/fastcgi-php.conf;
#
# # With php-fpm (or other unix sockets):
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
# # With php-cgi (or other tcp sockets):
# fastcgi_pass 127.0.0.1:9000;
#}
# deny access to .htaccess files, if Apache’s document root
# concurs with nginx’s one
#
#location ~ /\.ht {
# deny all;
#}
}
____________________
sudo nginx -t
________________
Ich finde meinen Fehler nicht, kann mir jemand weiterhelfen?
LG
Christian
nginx: [emerg] unknown directive „X##“ in /etc/nginx/nginx.conf:32
nginx: configuration file /etc/nginx/nginx.conf test failed
Hallo ich wolte mal nach fragen ob Es mit raspberry pi 2 zero w Geht?
Hallo, ich wollte mal fragen, ob es mit dem Raspberry Pi 2 Zero W geht?