In den vorherigen beiden Teilen haben wir grundlegende Funktionen und die Nutzung der programmierbaren GPIOs kennengelernt. Üblicherweise wird von den meisten Nutzern erwartet, dass ein Programm auch eine grafische Oberfläche hat, um bestimmte Funktionen zu steuern.
Darum geht es im dritten Teil: Wir erstellen mit Hilfe von der Bibliothek Tkinter eine grafische Oberfläche. Mit Hilfe dieser können u.a. auch GPIOs gesteuert werden. Schlussendlich wartet am Ende des Tutorials noch eine Aufgabe darauf gelöst zu werden.
Zubehör
Auch hier wieder vorweg der Hinweis, dass das Tutorial nur einen Teil des Ganzen umfasst. Gerade da die Erstellung eines User Interface eine ganz eigene Geschichte für sich ist und die von uns verwendete Bibliothek sehr viel mehr Funktionen hat, als wir in diesem Tutorial behandeln, ist der Blick in eines der Python Nachschlagewerke immer nützlich.
Da wir in diesem Teil jedoch primär keine Hardware ansprechen, ist neben dem Raspberry Pi nichts weiter nötig. Du solltest allerdings den Pi entweder per HDMI an einen Bildschirm verbunden haben, oder aber dich per Remotedesktopverbindung über deinen PC verbinden. Besonders gut lässt sich eine grafische Oberfläche auch mit z.B. dem Raspberry Pi Touchscreen verbinden.
Am Ende des Tutorials stelle ich noch eine Aufgabe, für diejenigen die das Gelernte gleich selbst umsetzen wollen (keine Sorge – die Lösung gibt es auch). Dazu ist weiterhin folgendes nötig:
- 5V Servomotor
- Jumper Kabel (male – female)
Vorbereitung
Die Bibliothek von Tkinter ist nicht immer installiert, daher ist dies der erste Schritt. Wir öffnen ein neues Terminal Fenster (geht auch per SSH) und geben folgendes ein:
sudo apt-get install python python-tk idle python-pmw python-imaging --yes
Nachdem alles durchgelaufen ist, kannst du den Dateiexplorer öffnen und im Homeverzeichnis (/home/pi) einen neuen Ordner mit dem Namen „python-GUI“ (ohne Anführungszeichen) per Rechtsklick anlegen. Öffne diesen Ordner nur erstelle per Rechtsklick -> Create New -> Empty File eine Datei mit dem Namen „gui.py“ (ohne Anführungszeichen).
Durch Rechtsklick auf diese Datei kannst du sie mit verschiedenen Editoren bearbeiten. Ein Klick auf Open öffnet sie mit dem Standardeditor, worin wir gleich unseren Code schreiben.
Du könntest die folgenden Schritte auch sequentiell wie zuvor in der Python Konsole ausführen. Dies bietet sich dann an, wenn du die Funktionalität der aufgerufenen Befehle nachvollziehen willst – ist allerdings im Produktivbetrieb nicht all zu sinnvoll.
In jenem Skript importieren wir als aller erstes die Bibliothek:
|
1 |
from tkinter import * |
Achtung: Wenn du Python 2.7 verwendest, muss Tkinter groß geschrieben, wohingegen es bei der Verwendung von Python 3 klein geschrieben wird.
GUI erstellen
Zunächst fügen wir den einfachen Aufbau ein, damit ein leeres Fenster erstellt wird. Später definieren wir die Elemente, welche angezeigt werden sollen. Zunächst aber geben wir lediglich den Titel und die Hintergrundfarbe des Fensters an. Die Farbe wird dabei durch einen RGB Hex Wert angegeben, wobei #FFFFFF für Weiß steht.
Dies ist der Code, den wir einfügen:
|
3 4 5 6 7 8 9 |
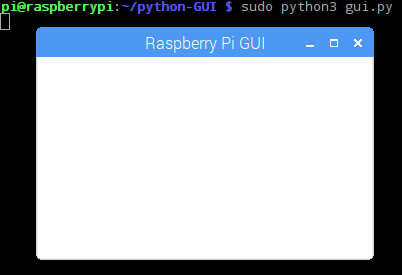
root = Tk() # Fenster erstellen root.wm_title("Raspberry Pi GUI") # Fenster Titel root.config(background = "#FFFFFF") # Hintergrundfarbe des Fensters # Hier kommen die Elemente hin root.mainloop() # GUI wird upgedated. Danach keine Elemente setzen |
Wir öffnen ein Terminal und wechseln in das Verzeichnis (cd ~/python-GUI). Dort starten wir das Skript:
sudo python3 gui.py
In der unteren Ecke öffnet sich nun unser definiertes Fenster:

Nun kann unser grafisches Interface noch nichts, außer sich öffnen. Daher wollen wir in den nächsten Schritten Elemente hinzufügen. Jeglicher Code kommt zwischen Zeile 8 und 10.
Frames
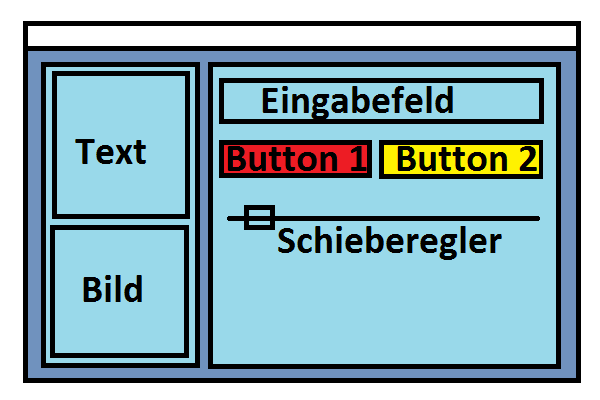
Damit unser Programm eine Struktur bekommt, müssen wir uns zunächst Gedanken zum Layout machen. Ich habe testweise folgenden Aufbau vorgesehen:

Dabei können beide Seiten über sog. Frames definiert werden. Ein Frame braucht ein übergeordnetes Element (in welchem es eingefügt wird) sowie seine Höhe und Breite.
Darüber hinaus können wir die Position des Frames in seinem übergeordnetem Element angeben. Stelle dir dabei vor, dass jedes Element eine Art Gitter hat und wir die Reihe und Spalte angeben. Da wir zwei nebeneinander platzierte Frames haben möchten, befinden diese sich in der selben Zeile, allerdings in einer anderen Spalte:
|
8 9 10 11 12 13 14 15 |
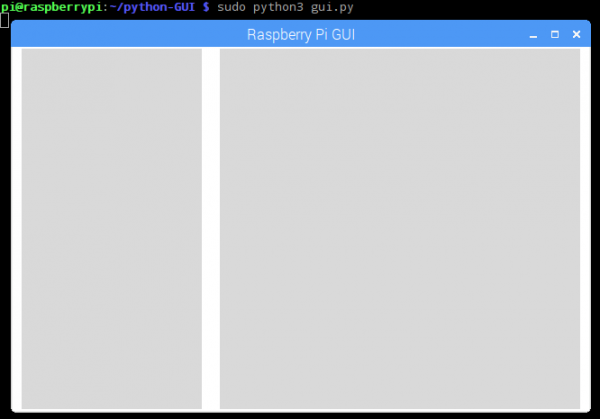
# Hier kommen die Elemente hin leftFrame = Frame(root, width=200, height = 400) # Frame initialisieren leftFrame.grid(row=0, column=0, padx=10, pady=3) # Relative Position und Seitenabstand (padding) angeben # Hier kommen die Elemente des linken Frames rein rightFrame = Frame(root, width=400, height = 400) rightFrame.grid(row=0, column=1, padx=10, pady=3) # Hier kommen die Elemente des rechten Frames rein |
Unser resultierendes Ergebnis sieht nun folgend aus:

Wie du siehst haben beide Frames auch einen Abstand zu den Seiten. An den horizontalen Kanten ist dieser 10 Pixel und an den vertikalen nur 3 Pixel (padx und pady). Übrigens ist es auch bei diesen Elementen möglich die Hintergrundfarbe etc. einzustellen.
Die Elemente innerhalb eines Frames werden nach der Initialisierung dieses Frames angegeben.
Labels (und Bilder)
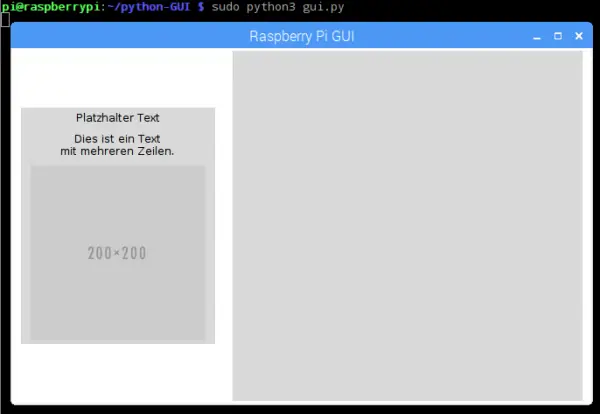
Labels sind quasi Beschriftungen – also Texte, die nicht bearbeitet werde können. Diese sind z.B. für Infoboxen oder andere Informationen zu nutzen. Im folgenden habe ich zwei Beispieltexte im linken Frame eingefügt, welche untereinander angezeigt werden. Der Text kann auch Zeilenumbrüche enthalten, indem man \n in der Zeichenkette nutzt:
|
11 12 13 14 |
leftLabel1 = Label(leftFrame, text="Platzhalter Text") leftLabel1.grid(row=0, column=0, padx=10, pady=3) leftLabel2 = Label(leftFrame, text="Dies ist ein Text\nmit mehreren Zeilen.") leftLabel2.grid(row=1, column=0, padx=10, pady=3) |
Labels können außerdem dazu genutzt werden, um Bilder anzuzeigen. Falls wir bereits ein Bild gespeichert haben, können wir dieses nutzen. Ansonsten geben wir im Terminal einfach kurz folgenden Befehl ein, womit wir ein Platzhalter Bild herunterladen:
wget http://placehold.it/200x200
Mit einem zusätzlichen Parameter können wir dem Label ein Bild zuweisen:
|
16 17 |
imageEx = PhotoImage(file = '200x200') Label(leftFrame, image=imageEx).grid(row=2, column=0, padx=10, pady=3) |
Führen wir das Skript aus, bekommen wir ein folgendes Programm zu Gesicht:

Wie du siehst, passt sich der Platz des Frames an. Mit einem größeren Y-Padding könnten wir den Frame wieder vergrößern.
Eingabefelder (Inputs)
Nun kommen wir zum rechten Frame. Als erstes wollen wir hier eiu Eingabefeld erstellen, welches später z.B. für Benutzereingaben genutzt werden kann.
Ein solches Feld erstellen wir mit diesem Befehl:
|
23 24 |
E1 = Entry(rightFrame, width=50) E1.grid(row=0, column=0, padx=10, pady=3) |
Die Breite ist hier allerdings nicht in Pixeln, sondern in Zeichen angegeben, welche gleichzeitig angezeigt werden können.
Was du noch für das Eingabefeld definieren kannst, steht in der Dokumentation.
Button
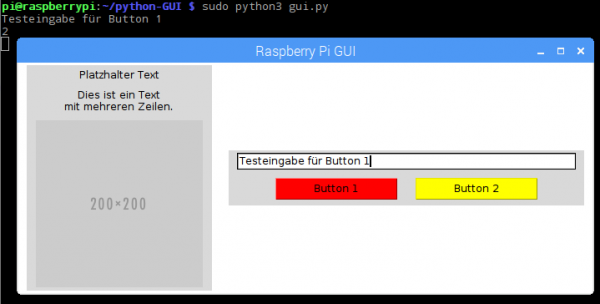
In dem Layout von oben sind als nächstes zwei Buttons zu sehen. Nun sollen diese natürlich auch Funktionen bekommen. Dazu soll der rote Knopf die Eingabe des vorher erstellten Textfelds auslese und der gelbe Button einfach das Ergebnis aus 1+1 ausgeben (da dies nur zu Vorführungszwecken dient, sehen wir mal über die Sinnhaftigkeit des gelben Buttons hinweg 😉 ).
Wir erstellen dazu erst einmal zwei Funktionen, wovon die erste nur den Wert des eben erstellen Textfeldes (E1) ausließt und im Terminal ausgibt. Die zweite Funktion, gibt einfach „2“ aus. Die Funktionen werden gleich den Buttons übergeben.
def callback1(): print(E1.get()) def callback2(): print(1 + 1)
Bevor wir nun die Buttons erstellen, öffnen wir noch ein weiteres Layout für die horizontal angeordneten Buttons.
Die Buttons an sich sind schnell erstellt und bekommen einen Text, eine Hintergrundfarbe („bg“ in HEX), eine Breite (width) sowie eine Funktion (command). Diese Funktion wird aufgerufen, sobald der jeweilige Button gedrückt wurde.
|
31 32 33 34 35 36 37 38 |
buttonFrame = Frame(rightFrame) buttonFrame.grid(row=1, column=0, padx=10, pady=3) B1 = Button(buttonFrame, text="Button 1", bg="#FF0000", width=15, command=callback1) B1.grid(row=0, column=0, padx=10, pady=3) B2 = Button(buttonFrame, text="Button 2", bg="#FFFF00", width=15, command=callback2) B2.grid(row=0, column=1, padx=10, pady=3) |
Wenn wir nun etwas eingeben und Button 1 drücken, erscheint die Eingabe im Terminal:

Slider / Schieberegler
Zu guter Letzt wollen wir noch einen Slider erstellen. Dieser ist quasi eine grafische Darstellung eines numerischen Eingabefelds mit vordefinierten Bereich (z.B. von 0-180). In der unteren Aufgabe wird dieser auch gebraucht. Darüber hinaus kann die Schrittgröße (resolution) angegeben werden, was im Endeffekt der Genauigkeit entspricht.
Den Code erweitern wir wie folgt:
|
40 41 |
Slider = Scale(rightFrame, from_=0, to=100, resolution=0.1, orient=HORIZONTAL, length=400) Slider.grid(row=2, column=0, padx=10, pady=3) |
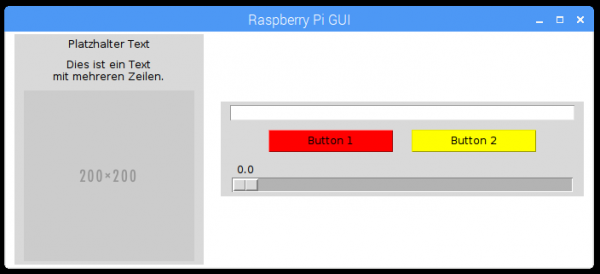
Und damit ist unser Programm auch fertig:

Tipp: Auch bei Slidern kann wieder der Command Parameter genutzt werden (allerdings sollte die Funktion dafür einen Eingabeparameter akzeptieren).
Weiteres
Neben den hier vorgestellten Elementen, gibt es noch viele weitere, u.a. Canvas, mit welchen man Zeichnungen / Skizzen erstellen kann. Da dies den Rahmen des Tutorials sprengen würde, leite ich an dieser Stelle mal auf die Dokumentation weiter, da dort auch alle verfügbaren Komponenten aufgelistet sind. Auf den Unterseiten findest du außerdem noch Beispielcode.
Zusammenfassung & Ausführung
Falls du bei einem der Punkte nicht mitgekommen bist bzw. du dein Skript noch einmal vergleichen willst, gibt es hier noch einmal die komplette Fassung:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
from tkinter import * root = Tk() # Fenster erstellen root.wm_title("Raspberry Pi GUI") # Fenster Titel root.config(background = "#FFFFFF") # Hintergrundfarbe des Fensters # Hier kommen die Elemente hin leftFrame = Frame(root, width=200, height = 400) leftFrame.grid(row=0, column=0, padx=10, pady=3) leftLabel1 = Label(leftFrame, text="Platzhalter Text") leftLabel1.grid(row=0, column=0, padx=10, pady=3) leftLabel2 = Label(leftFrame, text="Dies ist ein Text\nmit mehreren Zeilen.") leftLabel2.grid(row=1, column=0, padx=10, pady=3) imageEx = PhotoImage(file = '200x200') Label(leftFrame, image=imageEx).grid(row=2, column=0, padx=10, pady=3) rightFrame = Frame(root, width=400, height = 400) rightFrame.grid(row=0, column=1, padx=10, pady=3) E1 = Entry(rightFrame, width=50) E1.grid(row=0, column=0, padx=10, pady=3) def callback1(): print(E1.get()) def callback2(): print(1 + 1) buttonFrame = Frame(rightFrame) buttonFrame.grid(row=1, column=0, padx=10, pady=3) B1 = Button(buttonFrame, text="Button 1", bg="#FF0000", width=15, command=callback1) B1.grid(row=0, column=0, padx=10, pady=3) B2 = Button(buttonFrame, text="Button 2", bg="#FFFF00", width=15, command=callback2) B2.grid(row=0, column=1, padx=10, pady=3) Slider = Scale(rightFrame, from_=0, to=100, resolution=0.1, orient=HORIZONTAL, length=400) Slider.grid(row=2, column=0, padx=10, pady=3) root.mainloop() # GUI wird upgedatet. Danach keine Elemente setzen |
Du kannst diesen Code z.B. per SSH oder FTP ganz einfach auf den Raspberry Pi laden. Falls du dich per SSH verbunden hast, rufst du folgenden Befehl im entsprechenden Ordner auf:
sudo nano gui.py
Nachdem du den Code eingefügt hast (geht in Putty per Rechtsklick), speicherst du mit STRG+O. Anschließend kehrst du mit STRG+X in die Kommandozeile zurück.
Die Ausführung solltest du allerdings nicht von der Remote-Kommandozeile ausführen, sondern im Desktop Modus:
sudo python3 gui.py
Testaufgabe + Lösung
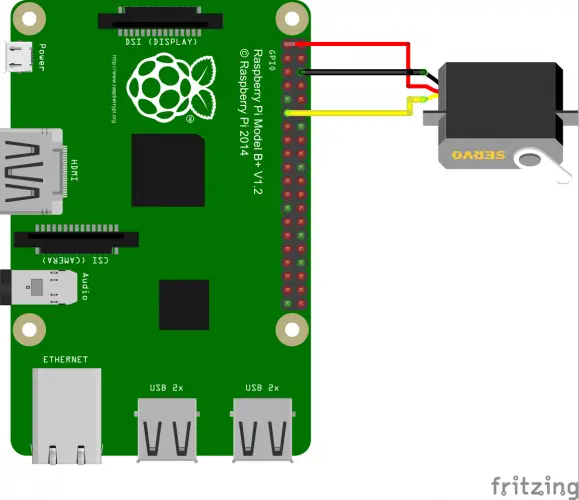
Wie versprochen gibt es noch eine kleine Testaufgabe: Erstelle eine neue Programmoberfläche, die lediglich einen Slider enthält, mit welchem ein GPIO gesteuert wird. Im Speziellen soll der Winkel eines Servomotors gesteuert werden.
Falls du noch nicht mit Servomotoren vertraut bist, hilft ein Blick in dieses Tutorial. Im nächsten Teil dieser Reihe werden wir PWM noch genauer betrachten.
Falls du soweit bist (oder nicht weiter kommst) findest du hier die Lösung:
Übrigens: Da Python und Tkinter ebenso auf Windows und MacOS laufen, kann damit natürlich auch eine Programmoberfläche für PCs und Macs erstellt werden.



56 Kommentare
Sehr Hilfreicht…Gut gemacht.
Geht es mit Qt5 und Python auf der RPi3?
Geile Sache, das!!!
Damit komm ich nen Riesenschritt weiter in meinem Projekt…
Super Tut!!!
Fragen hab ich trotzdem…
Frage 1: Benötigt der Raspi dafür ne Desktopumgebung, oder läuft diese GUI auch ohne?
Frage 2: Wie kann man Registerkarten / Reiter programmieren?
LG Skipper
Hi,
eine GUI (Graphical User Interface) ist in den allermeisten Fällen an eine Desktop Umgebung gebunden. Irgendwo willst du sie ja anzeigen.
Wenn du mit 2. Tabs meinst, dann ja: Schau mal z.B. hier: http://www.tkdocs.com/tutorial/complex.html (ganz unten)
Hallo Felix…
Zu 1.
Anzeigen will ich das ganze auf nem kleinen Touchscreen, wollte mir aber – wenn möglich – die Desktopumgebung einsparen, zumal diese GUI immer im Vollbild ausgeführt werden und auch direkt beim Start geladen werden soll..
Zu 2.
Genau diese Dinger meinte ich.. Früher hießen die mal „Reiter“ oder „Registerkarten“, heute heißen sie dann eben „Tabs“…
Ich hätte die Tabs gern am unteren Bildschirmrand, geht das auch?
LG Skipper
Hey,
naja, auf dem Touchscreen würde ja auch eine Desktopumgebung angezeigt werden (auch wenn es im Vollbild ist).
Bzgl der zweiten Frage: Schau mal hier, da hat jemand ein Beispiel gepostet.
LG, Felix
Jo!!! Das läuft!!! Super… Danke… ;))
das find ich ja klasse
mit übungsaufgaben wie ich es vorgeschlaegn hatte leider kann ich die derzeit nich machen muss erst ein neune pi ordern. meiner ist an die wand gedübelt und macht mit dem ws2812b und hyperion meine stube bund 🙂
aber ich holle es nach versprochen
Ich habe ein Problem
Nachdem ich fleissig eingetippt hab und auch nachdem ich nochmal alles per drag and drop eingefügt hab bekomme ich folgende Fehlermeldung
pi@vaexthus1:~/python-GUI $ sudo python3 gui.py
File „gui.py“, line 24
print(E1.get())
^
IndentationError: expected an indented block
Wie gesagt, es handelt sich um den Originalcode
Ups, da sind die Leerzeichen am Anfang verloren gegangen. Habe ich nun verbessert 🙂
Hi,
bei mir klappt bereits das Einrichten des Fensters nicht. Wenn ich das Fenster starte bekomme ich in der letzten Zeile root.mainloop() einen SyntaxError angezeigt „root“ ist rot hinterlegt (python 3.4.2)
Was ist da los?
Martin
Davor hast du aber
root = tk()erstellt?ja,habe ich. Allerdings genau abgeschrieben Zeile 3:
root = Tk() #…
auch nach Änderung in root=tk() gleiches Ergebnis. Den Ordner python-GUI und darin die Datei gui.py habe ich auch zuvor erstellt, und auch tkinter (nicht, denn war schon vorher) installiert – kleingeschrieben wg. python3.
Hi,
bei mir kommt, sobald man versucht den Platz fuer das Bild einzufuegen die Meldung, dass das Bild nicht existiert.
Es liegt an folgendem Teil des Codes (Habs in der Shell getestet):
imageEx = PhotoImage(file = ‚200×200‘)
und
Label(leftFrame, image=imageEx).grid(row=2, column=0, padx=10, pady=3)
Die Meldung zum Ersten:
Traceback (most recent call last):
File „“, line 1, in
imageEx = PhotoImage(file = ‚200×200‘)
File „/usr/lib/python3.4/tkinter/__init__.py“, line 3419, in __init__
Image.__init__(self, ‚photo‘, name, cnf, master, **kw)
File „/usr/lib/python3.4/tkinter/__init__.py“, line 3375, in __init__
self.tk.call((‚image‘, ‚create‘, imgtype, name,) + options)
_tkinter.TclError: couldn’t open „200×200“: no such file or directory
Und zum zweiten:
Traceback (most recent call last):
File „“, line 1, in
Label(leftFrame, image=imageEx).grid(row=2, column=0, padx=10, pady=3)
NameError: name ‚imageEx‘ is not defined
Ich hab echt keine Ahnung
Danke fuer deine Hilfe 🙂
Geh mal per Dateiexplorer und schau, ob das Bild da ist und du es öffnen kannst.
Hallo Felix,
da sich das alles für mich besser auf dem Bildschirm meines Notebooks darstellt und bearbeiten lässt, habe ich mir python 3.5.1 auf dem Notebook installiert. Für Arbeiten am GUI ist es nicht nötig, dass ich den Pi benutze, da ja alles sich nur am Bildschirm abspielt und kein Zugriff auf die Pins der GPIO gebraucht wird.
Bis zum Einbinden der Grafik geht das. Den Befehl „wget http://placehold.it/200×200“ kann ich allerdings mit einem Windows-Rechner nicht nachvollziehen. Wie kann ich – unter python3 auf Windows-Rechnern- ein (vorhandenes) Foto oder Bild in das GUI einfügen?
Gruß Martin
Auf Windows kannst du den Link einfach im Browser öffnen und das Bild im entsprechenden Verzeichnis laden.
Evtl. eine dumme Anfängerfrage…
Aber ich würde das „GUI“ gerne im Browser, also Remote ausführen. Kannst Du da evtl. noch ein Tutorial machen ?
Also ähnlich im obigen Beispiel den Servomotor ansteuern, aber eben über dem Browser von einem PC, oder Tablett aus….
Eine Python GUI kannst du nicht über den Browser ausführen. Was du brauchst in ein Webserver. Schau mal hier rein: Raspberry Pi Node.js Webserver installieren und GPIOs schalten
Ich hoffe mir kann von euch jemand helfen.
Wie kann ich einen Frame z.B. wie in Zeile 8 und 9 mit einer bestimmte Farbe („#99ccff“)
Füllen?? Quasie wie beim Background.
Danke schonmal im Vorraus!
LG Unimogler
z.B. indem du die Farbe mittels
bg="99ccff"mit angibst: http://effbot.org/tkinterbook/frame.htmHi
Ich habe das Programm etwas geändert um ein Motor rechts oder links laufen zu lassen und die Geschwindigkeit mit einem Slider zu regeln nur ist das Problem das wenn ich links rum laufen lasse ist bei dem Regler 100% = 0% und 0% = 100
Hallo,
Ich habe das Programm etwas umgeschrieben, so dass ich die GPIO pins ansteuern kann, (mit einem Button „GPIO high“, mit dem anderen „GPIO low“) funktioniert auch soweit. Jetzt meine frage: ist es möglich, mit dem selben Button einen GPIO Pin Ein und Aus zu Schalten?
Vielen Dank im Vorraus
Mfg
Ja, z.B. indem du den Status speicherst (initial = aus, drücken negiert den aktuellen Status).
Super Anleitung. Ich möchte beim Start des reapberry, das das programm ausgeführt und auf dem touchdisplay angezeigt wird. Wie stelle ich da an?
Hallo Felix. Das erste Fenster wird bei mir erst garnicht dargestellt. Ich habe alles nach deiner Beschreibung gemacht (hoffe ich). Um einen Fehler zu finden, hier mein Skript:
Die Datei „gui.py“
from tkinter import * root = Tk() # Fenster erstellen root.wm_title("Raspberry Pi GUI") # Fenster Titel root.config(background = "#FFFFFF") # Hintergrundfarbe des Fensters # Hier kommen die Elemente hin root.mainloop() # GUI wird upgedated. Danach keine Elemente setzenFehlermeldung nach ausführen des Befehls „sudo python3 gui.py“
pi@raspberrypi:~/python-GUI $ sudo python3 gui.py
Traceback (most recent call last):
File „gui.py“, line 3, in
root = Tk() # Fenster erstellen
File „/usr/lib/python3.5/tkinter/__init__.py“, line 1880, in __init__
self.tk = _tkinter.create(screenName, baseName, className, interactive, wantobjects, useTk, sync, use)
_tkinter.TclError: no display name and no $DISPLAY environment variable
Das File „/usr/lib/python3.5/tkinter/__init__.py“ ist vorhanden.
Kannst du etwas damit anfangen, ich nicht?
Hast du das ganze über SSH versucht zu starten? Wenn ja, hast du X11 o.ä. installiert? Falls nein, kann das so nicht klappen (GUI braucht ein Display).
Hallo Felix, habe die halbe Nacht versucht, den Fehler zu finden. Des Rätzels Lösung ist: der Befehl zu starten des Skrips muss wohl offentsichtlich im Terminal des Raspi erfolgen, denn da geht das konstruierte Fenster auf. Ich hatte es per SSH in Putty auf dem PC versucht.
Ja, das hatte ich ja bereits gesagt 🙂 Über Putty bräuchtest du X11 (Xming) und musst dieses in den Putty Einstellungen angeben.
Hi Felix,
danke für deine Tutorials, sehr lehrreich!
Ich stolpere über ein Problem, das ich selbst durch ewige Google-Sucht nicht gelöst bekomme: ich schaffe es nicht, die Farben der Buttons zu ändern. Ich arbeite auf MAC und Python 3, die Buttons behalten immer einen weißen Hintergrund, egal, was ich versuche. bg, background, activebackbround, activeforeground… egal welche Werte ich für die Farbe definiere, die Buttons bleiben weiß.
Irgendeine Idee, was ich falsch mache?
Viele Grüße,
Leo
…lässt sich nicht lösen, sorry, habs nach x Versuchen selbst gefunden: https://stackoverflow.com/questions/1529847/how-to-change-the-foreground-or-background-colour-of-a-tkinter-button-on-mac-os
hallo felix
ich hab da eine frage ich würde das ganze gerne mit der pigpio Bibliothek machen kannst du mir da helfen bitte hab leider keine idee wie ich die def mache
mfg
Was meinst du? Eine def also (Python) Funktion?
hi felix
also mein servo hat max anschläge von 650 bis 2100msec und ich weis leider nicht wie ich die definition dazu schreibe das 1 vom slider 650msec sind und 180 vom slider 2100
danke schonmal für deine hilfe
Super Tutorial danke dafür. Ich habe aber eine Frage. Ist es möglich, dass wenn ich auf n Button klicke auf eine neue Seite komme? Sprich am Anfang habe ich 4 Auswahlmöglichkeiten und möchte danach dann auf einer anderen Seite weiter arbeiten. also z.B. ein anderes Skript öffnen. Wie ein Goto befehl oder so.
Ja, z.B. erstellst mehrere Frames, die das ganze Fenster abdecken und darin deinen Inhalt. Dann schaltest du bestimmte Frames (un)sichtbar.
Hallo Felix,
ich hoffe du kannst mir helfen.
Ich habe ein zyklisch ablaufendes Programm. z.B. ein Regler
Wie kann ich das GUI mit meinem Programm verknüpfen, sodass ich mit den Buttons das zyklische Programm ein oder ausschalte und einen Wert übergeben kann.
Mein Problem ist, wenn ich in der Schleife des Programmes drin bin wird kein Button mehr abgefragt.
Vielleicht hast du auch eine andere Lösung.
Vielen Dank schon mal
Du könntest threads nutzen.
Hallo,
ich habe ein Gui erstellt, möchte nun aber ein menü erstellen mit mehreren unter menüs die alle die selbe optik haben.
Damit die Dateien aber sauber bleiben möchte ich das Grunddesign auslagern, aber wenn ich dies nur in einer anderen datei importiere wie erstelle ich dafür frames?
import tkinter as tk def menu(): menu=tk() menu.config(background= "#01DF01") menu.geometry("{0}x{1}+0+0".format(menu.winfo_screenwidth(), menu.winfo_screenheight())) menu.overrideredirect(True) menu.mainloop() def menu(): menu=tk() menu.config(background= "#01DF01") menu.geometry("{0}x{1}+0+0".format(menu.winfo_screenwidth(), menu.winfo_screenheight())) menu.overrideredirect(True) menu.mainloop()das ist erstmal das grundmodel
wie erstelle ich nun nach dem ich die funktion importierte habe dafür ein frame?
mit:
bekomme ich nur die Fehlermeldung:
function object has no attribute ‚tk‘
das modul menu alleine läuft aber ohne fehlermeldung ab
Sorry für schlechte Grammatik und rechtschreibung schreibe von Unterwegs
Entweder
from tkinter import *oder mittk.tk()Außerdem hast du zwei mal eine Funktion drin, die gleich heißt.
ohh ne ist nur eine funktion habe ich nur doppelt hier kopiert
teste ich gleichmal danke schonmal
Hallo Felix, super Anleitunng :-)!!! Mein Problem ist nur, daß ich ein 1024*600er Touch benutze. Die größe der Frames habe ich ausgeglichen, aber meine eigendliche Frage ist: Wie bekomme ich die Text, Eingabefelder und Button´s größer dargestellt? Zum Touch und Lesen braucht man eine Lupe. Danke Sven
Hallo Felix, sorry :-). Die Frage hat sich erledigt. Ich hatte nur im Internet gelesen, dass die Auflösung Probleme macht, aber die Auflösung kann ja im LINUX selber eingestellt werden. 😉
Hallo zusammen,
ich habe eine Funktion mit der ich das Fenster per Knopfdruck in den Fullscreen setzen kann. Leider weiß ich jetzt nicht weiter, wo und wie ich die Frames anlegen muss. Ohne meine Funktion hat es super geklappt. Allerdings würde ich gerne die Funktion mit dem Fullscreen beibehalten oder lässt sich die Fullscreen-Option auch in deinem Beispiel von oben realisieren? LG Marcel
Wie Poste ich hier den Code? 😀 Dann könnte ich euch meinen Code mal zeigen.
Hallo,
ich habe das servoGUI nachvollzogen aber ich habe hier ein Adafruit PCA9685 mit 6 Servos.
Das Programm läuft soweit aber ich möchte in die GUI sliders für die Servos integrieren.
Im Beispiel ist aber die Ansteuerung über GPIOs aufgelistet. Wie übergebe ich die Werte der Servos an die PCA9685?
Bernd
Hallo Berhard,
ich habe das gleiche Problem.
hast du eventuell eine Antwort bekommen und könntest mir dein Programm zur Verfügung stellen?
gruß Uli
Hallo Bernhard,
ich hing auch an diesem Problem fest. Deshalb hab ich mir auf Grund der erzwungenen Freizeit (Corona) ein Python3-Script geschrieben (naja, zum Teil zusammengepickt). Es ist eine GUI mit
7 Schiebereglern, die je einem PCA9685-Ausgang zugeordnet sind (zB. Modell-Roboterarm).
Das kann ich hier zur Verfügung stellen, wenn es jemand wünscht.
Grüssle
Wolfgang
PS. wie kann ich hier ne Datei anhängen?
Moin zusammen,
ich bin ein absoluter Neuling bei python. Habe versucht, dieses Kapitel des Tutorials mal „durchzuarbeiten“, scheitere aber gleich am Anfang .
Vorbereitung mit
sudo apt-get install python python-tk idle python-pmw python-imaging –yes
Verzeichnis angelegt, gui.py angelegt
gui.py geöffnet und Code eingegeben, tkinter klein geschrieben,
Schon bei (hier testdatei gui3.py)
root = Tk()
kommen Fehlermeldungen??
habe die diversen Fehlermeldungen in einer doc Datei zusammengestellt, kann ich die irgendwie hochladen?
Hi,
das funktioniert leider nicht im Autostart
sudo crontab -e
@reboot /usr/bin/sudo /usr/bin/python3 /home/pi/gui.py
wie kann ich veranlassen das die gui immer maximiert geöffnet wird?
Besten Dank & Gruss
Echt klasse wie du alles Erklärst! ! Danke
Fehler im Programmcode:
def callback2():
print(1 + 1)
muss heissen:
def callback2():
print((1 + 1) )
Ich habe folgendes Problem:
Ich wollte nun statt dem Platzhalter mein eigenes Bild einfügen. Ich habe es runter geladen und in den „python-GUI“ Ordner gelegt. Nun habe ich lediglich statt „imageEX = PhotoImage(file = ‚200×200‘)“ mein eigenes Bild bei „200×200“ eingefügt. Daraus folgt folgende Fehlermeldung:
File „/home/pi/python-GUI/gui.py“, line 22, in
imageEx = PhotoImage(file = ‚albakom logo‘)
File „/usr/lib/python3.5/tkinter/__init__.py“, line 3406, in __init__
Image.__init__(self, ‚photo‘, name, cnf, master, **kw)
File „/usr/lib/python3.5/tkinter/__init__.py“, line 3362, in __init__
self.tk.call((‚image‘, ‚create‘, imgtype, name,) + options)
_tkinter.TclError: couldn’t recognize data in image file „albakom logo“
Habe das Programm nochmal gestartet, aber der Servo ruckelt nur.
Weiss leider nicht warum.
Anschlüsse: rot an Pin1, schwarz an Pin 6 und GPIO17 an Pin 11.
Hat Super Geklappt DANKEEEE <3
Hallo ich habe eine Frage
welche IDE wird hier verwendet, dass man die Zeilennummer und die gleichen Farben für Kommentare etc. sieht?
Habe es mal in Thonny programmiert und wenn ich dort das Programm laufen lasse öffnet sich die gui allerdings funktioniert es nicht wenn ich es über das Terminal aufrufe.
Habe einen Raspi 4 und Rapsbian Noobs installiert als OS